Utilizar el TextBox autocomplete de ACTK
En esta entrada vamos a ver como aplicar el Autocomplete Extender a un textbox para darle el comportamiento de "adivino" a nuestro control, mientras vamos escribiendo, nos irá sugeriendo la respuesta.
1.- Primero agregamos a una página el ToolkitScriptManager arrastrándolo desde la barra de controles del Ajax Control Toolkit. Éste será el encargado de coordinar las llamadas asincronas de Ajax.
2. Agregamos un textbox y un botón de las herramientas estándar a la página y los nombramos txtBuscar y cmdBuscar respectivamente cambiando su propiedad ID en la ventana de propiedades.
3.- Ahora, de la barra de controles del Ajax Control Toolkit, arrastramos un Autocomplete extender y lo arrastramos al control textbox. El código debe ir quedando así.
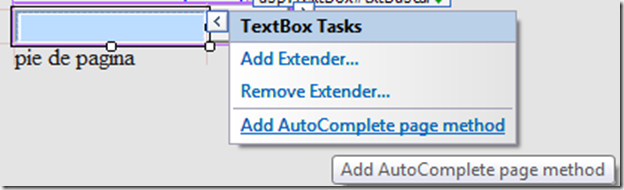
4.- Ahora en vista de diseño, le damos click a la fechita del smart tag y seleccionamos la opción de Add AutoComplete page method.
5.- En el método creado, escribimos el siguiente código y lo probamos
// Create array of movies
string[] movies = {"Star Wars", "Star Trek", "Superman", "Memento", "Shrek", "Shrek II"};
// Return matching movies
return (from m in movies where m.StartsWith(prefixText,StringComparison.CurrentCultureIgnoreCase) select m).Take(count).ToArray();



No logro hacerlo funcionar en una master page :) salu2
ResponderEliminarHola buen dia una pregunta, como hacer funcionar mas de un autocomplete en una misma pagina.
ResponderEliminarGracias